Essential Web Tools for Online Editors
There are two ideas I’d like to share concerning the workflows of editors who manage online content. The first is that there is a core set of web-based tools that combine to form a dashboard (a sort of mission control center) around which a daily workflow can be centered. The second is that these tools work in concert, that they form interrelated feedback loops that ultimately shape the content editors produce.
While there’s nothing necessarily profound about either of these claims, my experience working in publishing tells me that they merit emphasis. And for editors with strong print backgrounds who are still transitioning to the web, I expect some of these concepts will be new.
(Note: Although this is mostly aimed at people working in an editor role, I think a lot of the concepts apply to the broader category of anyone responsible for producing content online. I’m using the term “editor” loosely to refer to this larger category.)
(Update 10/27/11: Originally this was going to be split over two posts but when I sat down to the write the second part it seemed better to merge them into one post. Jump to the Feedback Loops section for the new stuff.)
What your browser should look like
Throughout the day you may have dozens of different web pages open, but there’s a set of pages that I believe online editors want to have open at all times. At its base state your browser should look something like this:

Here we have tabs for:
- Content: document management (e.g., Google Documents)
- Publishing: CMS (e.g., WordPress)
- Discovery: feed reader (e.g., Google Reader)
- Reporting: site analytics (e.g., Google Analytics)
- Audience: social media (e.g., Twitter)
Of course different teams will have different tools suited for particular needs but let me try to explain why I believe each of these tabs addresses a core interest for online editors.
Documents
If you manage your documents online (with Google Documents, for instance) this is an obvious one. You probably spend a good portion of your day here, writing, editing, and volleying documents around with your team.
If instead you manage your documents offline this tab will not apply. Hopefully you have a nice, efficient offline workflow. If not, if you’re still emailing Word Docs back and forth, you may want to consider moving on up to the cloud. (For an interesting read on the subject, check out how the Bangor Daily News is using Google Documents.)
Publishing
If you publish/edit content directly to the web I’m going to assume that you more or less always have a tab open for your CMS.
Feeds
Staying up-to-the-moment with what’s happening elsewhere on the web is an important part of online publishing. This flow of information comes through various channels, and while there are numerous ways to keep up with it, I think you’ll find that the easiest solution is to use an RSS reader. (Google Reader comes highly recommended.)
Analytics
The thing I want to stress here is that if you’re an online editor, analytics should be an integral part of your daily workflow. It’s not a daily or weekly email report, it’s not numbers that live in a spreadsheet, and it’s not the responsibility of some other department. It should be a tab (or two) that you have open at all times, just a click away.
Recognizing the importance of analytics is the first step but it only returns value if we learn how to extract meaning from the numbers and then apply that meaning to our content. To do that requires a strong understanding of analytics. We have to spend time with our analytics tools, learn what all the different terms really mean, learn how to connect the disparate dots. We have to build it into our daily workflow.
Social
There’s a mistake that I think a lot of people make when they think about social media. The mistake is to view social as a separate content channel instead of viewing it as a mode in which users experience your content. This is an important distinction. If you think of social in this way it argues for keeping social and content efforts close together. Keeping the two connected allows one to inform the other. It allows you to have feedback loops.
Why these five?
It’s likely that there are other apps and services that you use on a daily basis. Maybe something for comment moderation, or realtime analytics, or SEO keyword analysis. And maybe some or all of these fit into your daily work in a critical way.
What I’ve tried to do is define a set of tools that enable editors to meet the core requirements for publishing online. The set will be customized and augmented, but usually not subtracted from except in cases where certain tools do not apply (e.g., if you manage documents offline). In other words, these are the things that should apply to everyone and the things we can’t get by without.
I’d like to point out that the reason this collection of apps has been expressed as a set of browser tabs is to highlight their interconnectedness. Each one is a component to a larger system. It’s not enough to tweet, follow blogs, and keep an eye on pageviews; we have to connect these activities and make them meaningful to each other.
Feedback Loops
How do these applications interact with each other? For the most part in obvious ways. But I think there are some intricacies that appear in different stages.
Stage 1

This is the original model for publishing online: throw the print content up on the web and forget about it. Fortunately/hopefully, we’ve all moved past this by now.
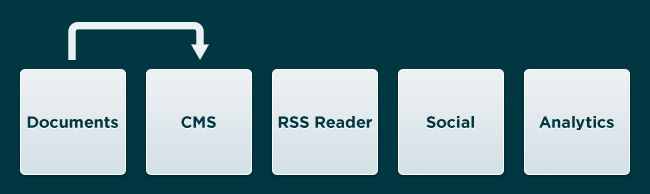
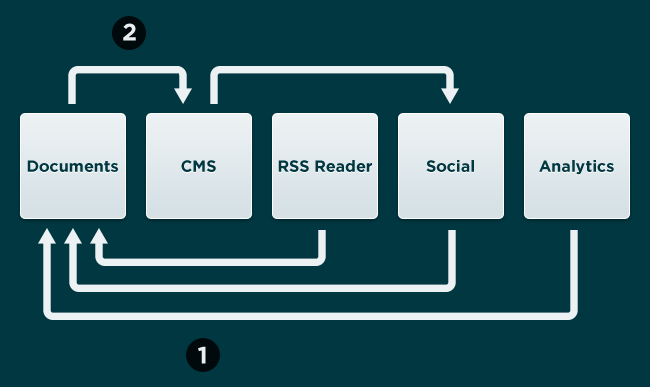
Stage 2

In this scenario we might have content being pushed out through a social channel and general site analytics being observed, but the publishing process is still in broadcast mode. Everything is going out, nothing is coming in. We don’t have a feedback loop yet.
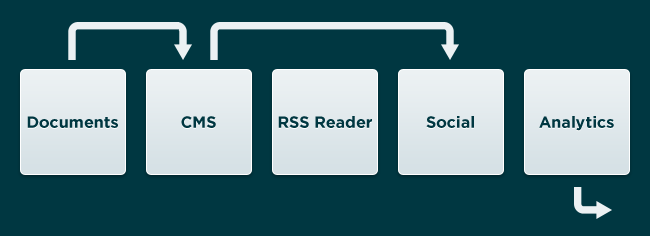
Stage 3

Here, by availing ourselves of analytics data and direct social feedback — sources of information not necessarily available to us in other mediums — we begin real web publishing. At this stage downstream activity works its way back up to inform what we write about. Content strategy, editorial calendars, and day-to-day publishing become responsive.
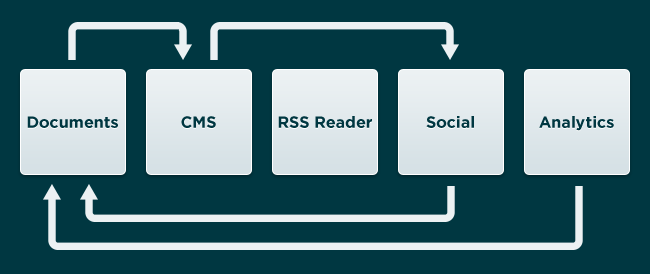
Stage 4

The difference between this and the previous stage may be a subtle one. Here, instead of responding to external forces we start using them as content sources. A discussion on Twitter may develop directly into an article (the Twitter dialogue itself may even BE the article). Facebook and Twitter might be used to survey readers. RSS feeds can provide material for curation and link posts.
Closing
While the ideas here are fairly basic I hope outlining them as I have in this post will help spread the good word. If you have any questions or comments, please leave a note below.
Both comments and pings are currently closed.
Discussion